

- #Visual studio code for mac tutorials install#
- #Visual studio code for mac tutorials update#
- #Visual studio code for mac tutorials software#
VS Code is lightweight and should run on the most available hardware and platform versions. VS Code is the free code editor, which runs on the macOS, Linux, and Windows OS.įollow the platform-specific guides below: Linux – Delete $HOME/.config/Code and ~/.vscode.macOS – Delete $HOME/Library/Application Support/Code and ~/.vscode.Windows – Delete %APPDATA%\Code and %USERPROFILE%\.vscode.The folder locations will vary depending on your platform: This can also reset all the settings if you don’t want to uninstall VS Code. It will return you to the state before you installed VS Code. If you want to delete all user data after uninstalling VS Code, you can remove the user data folders Code and. Follow the steps in this issue for resolution.
#Visual studio code for mac tutorials update#
If Visual Studio Code doesn’t update once it restarts, it might be set under quarantine by macOS. Supported macOS versions.NET versions supported by Visual Studio for Mac.
#Visual studio code for mac tutorials install#
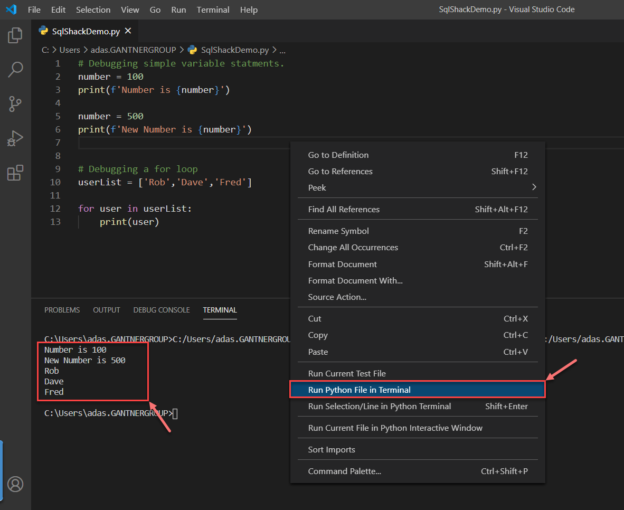
For more information, see the following resources: Tutorial: Install Visual Studio for Mac. If you are working in the Javascript environment, then often you need to install the new packages, and at this time, this integrated terminal works fantastic. Visual Studio for Mac version 8.8 or later. It can be very convenient as you don’t have to switch windows or alter the state of an existing terminal to perform a quick command-line task. In Visual Studio Code, you can open an integrated terminal, initially starting at the root of your workspace. Many other source control providers are available through extensions on the Visual Studio Code Marketplace. Visual Studio Code has integrated source control and includes Git support out of the box.

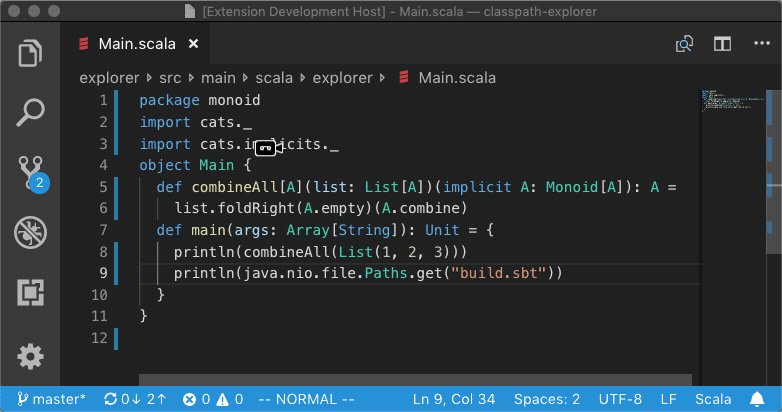
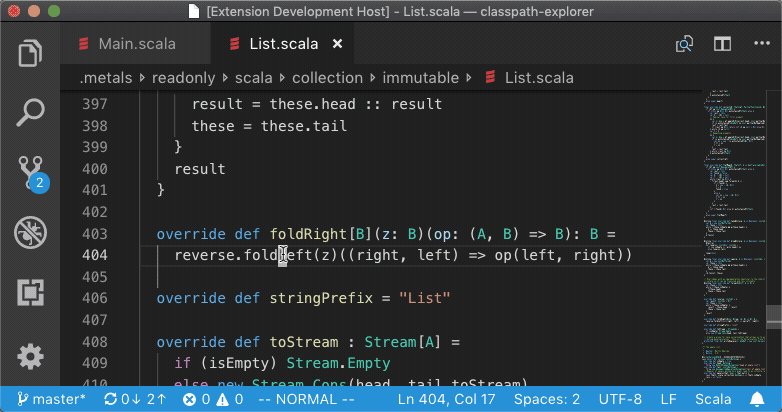
VS Code’s built-in debugger helps accelerate your edit, compile, and debug loop.

One of the main features of the Visual Studio Code is its great debugging support. There are many PHP extensions out there, and some of the famous ones are as follows. VS Code provides IntelliSense using TypeScript type declaration (typings) files to provide metadata about the JavaScript-based frameworks you are consuming in your application. VS Code IntelliSense is intelligent code completion, parameter info, and member lists. Visual Studio Code provides the best tooling support for Javascript frameworks like React.js, Angular, and Vue.js. In addition, VS Code extensions let you add languages, debuggers, and tools to your installation to support your development workflow. Let’s start with the development.The features that Visual Studio Code includes out-of-the-box are just the start. After that, you can add the required extensions for your application.Īll done.

brew cask install visual-studio-codeĪfter completing the installation of Visual Studio Code, launch it on your macOS system. Then install Visual Studio Code by running the following command. After that search for the visual-studio-code package. Then tap the Caskroom/Cask repository from Github. Step 2 – Install Visual Studio Code on macOSįirst, fetch the latest version of homebrew and formula. Here is the Homebrew installation tutorial
#Visual studio code for mac tutorials software#


 0 kommentar(er)
0 kommentar(er)
